유튜브 쇼츠는 짧고 임팩트 있는 영상을 제작하기에 최적화된 플랫폼이에요. 하지만 다양한 기기 환경에서 영상이 자동으로 잘리거나 확대되면, 제작자가 의도한 내용이 제대로 전달되지 않을 수 있어요. 그래서 화면 비율과 크기 설정은 무조건 신경 써야 하는 부분이에요.
기본적으로 유튜브 쇼츠는 9:16 비율, 즉 1080x1920 픽셀 해상도로 제작되지만, 최신 스마트폰에서는 20:9 이상의 비율도 많기 때문에 영상 일부가 확대돼 잘리는 경우가 자주 발생해요. 특히 텍스트가 상단이나 하단에 위치할 경우, 기기 따라 보이지 않을 수 있어요.
내가 생각했을 때 이 문제는 기술적인 문제가 아니라, 콘텐츠 제작자가 화면 배치를 얼마나 신중하게 하느냐에 따라 결과가 완전히 달라지는 영역이에요. 중요한 메시지나 시각적 포인트는 반드시 중앙 안전 구역 안에 배치해야 해요.
이 글에서는 유튜브 쇼츠의 화면비 설정, 자동 확대 방지 방법, 그리고 편집할 때 적용할 수 있는 줌인·줌아웃 팁까지 전부 알려줄게요. 영상이 어디서든 제대로 보이도록 만들고 싶다면, 아래 내용들을 꼭 참고해보세요.

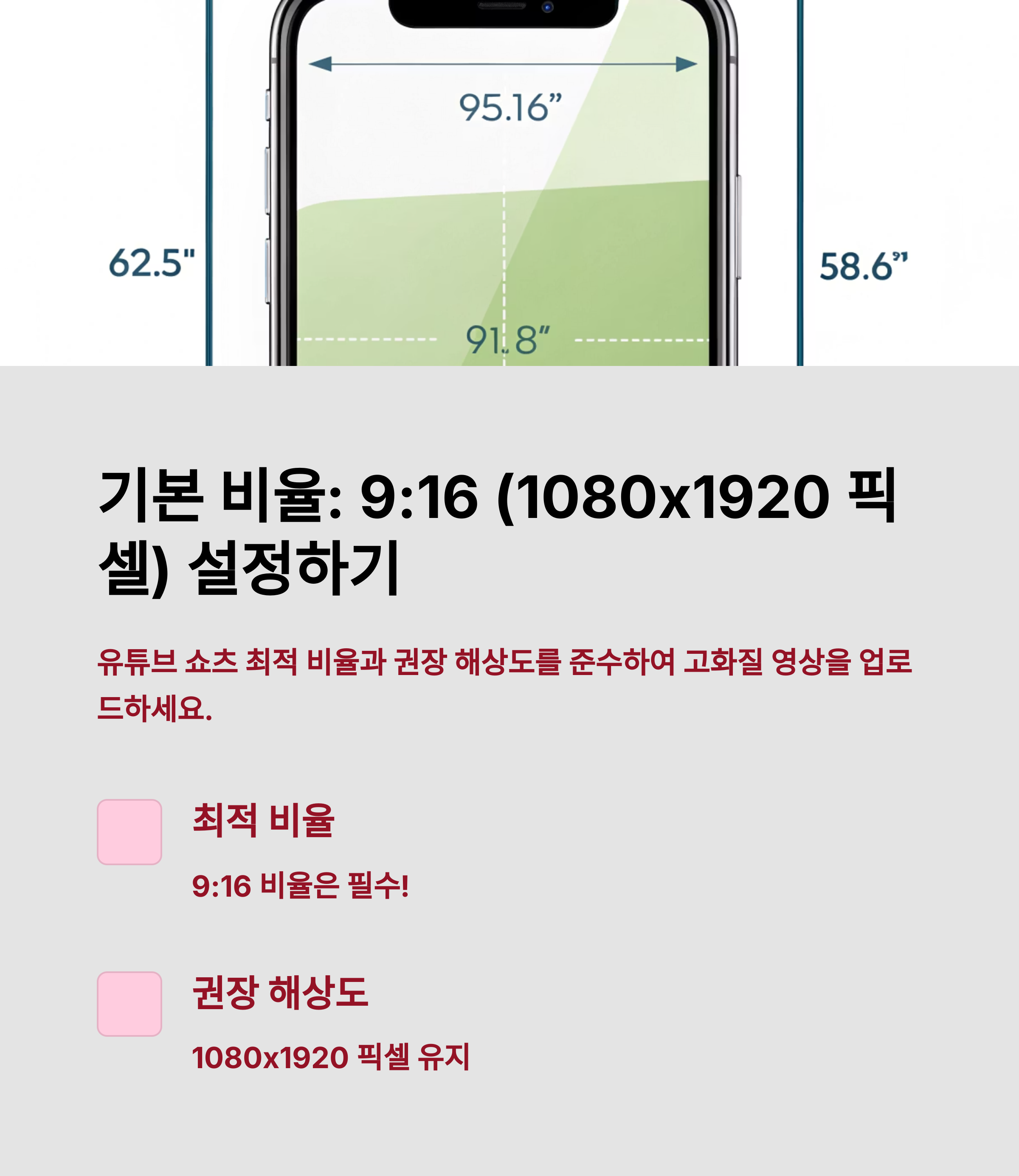
유튜브 쇼츠의 기본 화면 비율
유튜브 쇼츠의 표준 비율은 9:16이에요. 해상도로 따지면 1080x1920 픽셀이 가장 일반적이에요. 이 비율은 스마트폰을 세로로 들었을 때 꽉 차게 보이도록 설계되어 있어서, 짧고 몰입감 있는 콘텐츠를 보여주기에 딱 좋아요.
쇼츠는 60초 이하의 세로 영상이라는 조건을 갖추면 자동으로 '쇼츠' 섹션에 노출돼요. 그래서 이 조건에 맞춰 영상을 제작하는 것이 노출과 조회수를 확보하는 기본 조건이에요. 영상 사이즈가 맞지 않으면 '쇼츠'로 분류되지 않을 수도 있어요.
만약 세로 비율이 아닌 1:1 또는 4:3 같은 영상 비율을 업로드하면, 유튜브가 자동으로 검은 여백을 추가하거나, 영상 자체를 확대해서 잘리는 현상이 발생할 수 있어요. 특히 텍스트나 로고가 테두리 근처에 있다면 일부가 보이지 않을 수 있어요.
이런 이유로, 유튜브 쇼츠를 제작할 때는 영상 초반부터 끝까지 9:16 비율을 유지하는 게 좋아요. 일부 앱은 가로 영상도 세로로 전환해주는 기능이 있지만, 이 경우 여백을 어떻게 처리할지에 대한 계획이 필요해요.
해상도와 비율 정리표
| 영상 종류 | 권장 비율 | 해상도 |
|---|---|---|
| 쇼츠 영상 | 9:16 | 1080x1920 |
| 일반 영상 (세로) | 3:4 | 810x1080 |
| 가로 영상 | 16:9 | 1920x1080 |
| 정사각형 | 1:1 | 1080x1080 |
비율을 맞춘다고 무조건 좋은 건 아니에요. 중요한 건 그 안에 어떤 콘텐츠를 담고, 그 콘텐츠가 얼마나 효과적으로 전달되는지예요. 비율은 형식일 뿐, 내용이 핵심이라는 점을 잊지 마세요.
스마트폰의 화면 크기와 비율이 모델마다 조금씩 달라서, 영상이 일부 잘리거나 확대되어 보일 수 있어요. 그래서 다음 문단에서는 자동 확대 문제에 대해 조금 더 자세히 설명해볼게요.
여기까지 읽었다면, 쇼츠의 기본 구조에 대해 어느 정도 감이 잡히셨을 거예요. 이제 화면이 왜 잘리는지, 그리고 그걸 어떻게 방지할 수 있는지를 구체적으로 알아보는 시간이 필요해요.
쇼츠 제작은 단순한 영상 편집이 아니라, 다양한 기기에서 동일한 사용자 경험을 제공하기 위한 구조 설계 작업이에요. 그래서 비율과 해상도에 민감해질 필요가 있어요.
유튜브 쇼츠 음악 잘림, 사운드 싱크 안 맞을 때 대처법
유튜브 쇼츠 음악 잘림, 사운드 싱크 안 맞을 때 대처법
📋 목차문제 발생의 주요 원인기본 점검 사항 확인하기모바일 편집 앱을 통한 해결사운드 싱크 문제 대처법업로드 시 주의사항문제 지속 시 신고 방법FAQ유튜브 쇼츠는 짧은 영상으로 빠르게
two-seok.tistory.com
기기별 자동 확대 문제
요즘 스마트폰은 대부분 20:9 이상의 화면 비율을 사용하고 있어요. 이 말은 영상의 기본 비율인 9:16보다 세로로 더 길다는 뜻이에요. 이런 기기에서 쇼츠 영상을 재생하면, 유튜브가 화면에 맞추기 위해 자동으로 영상을 확대해서 보여주는 경우가 생겨요.
문제는 이 확대 기능이 영상 안의 중요한 정보를 잘라버릴 수 있다는 거예요. 예를 들어 화면 상단에 텍스트가 있거나, 하단에 로고가 있는 경우 확대되면서 이 부분이 화면 밖으로 밀려 보이지 않을 수 있어요. 사용자 입장에선 이상한 영상처럼 느껴질 수 있죠.
자동 확대는 사용자가 설정을 변경할 수 있는 옵션이 아니기 때문에, 제작 단계에서부터 대응이 필요해요. 중요한 시각 요소는 반드시 화면 중앙에 배치하고, 상하단 10%는 가급적 비워두는 방식으로 설계하는 게 좋아요.
또한 일부 안드로이드 기기에서는 화면비가 다르더라도 시스템이 전체화면으로 강제 맞추는 경우도 있어요. 이럴 때는 영상이 살짝 늘어나거나 눌리는 느낌이 들 수 있어서, 이미지 왜곡까지 생기기도 해요.

확대 문제 요약
| 상황 | 문제 내용 | 예방 방법 |
|---|---|---|
| 20:9 기기 | 영상이 확대되어 상단 일부 잘림 | 중앙 안전선 안에 텍스트 배치 |
| 전체화면 강제 적용 | 영상 왜곡 및 비율 변경 | 세로 해상도 1920픽셀 유지 |
| 가로 화면 강제 세로 전환 | 좌우 잘림 또는 블랙박스 생성 | 위아래 여백 설정 후 변환 |
화면 확대 문제는 단순히 보기 불편함을 넘어서, 전달력과 정보 전달 자체에 큰 영향을 미쳐요. 특히 자막이나 설명 텍스트가 잘리면 영상의 핵심 메시지가 사라지는 셈이죠. 이 부분을 무시하면 전체 콘텐츠의 신뢰도가 낮아질 수 있어요.
기기별로 어떻게 영상이 보이는지는 제작 도중 미리보기 기능을 활용하면 대략 확인할 수 있어요. 이 부분은 뒤에서 다시 다뤄볼게요. 일단 지금은 제작 단계에서 안전선 개념을 어떻게 활용할 수 있는지 알아보는 게 우선이에요.
편집을 잘했더라도 이 확대 문제 하나로 영상의 몰입도가 완전히 떨어질 수 있어요. 그래서 영상의 크기와 위치는 단순히 디자인이 아니라 사용자 경험을 결정짓는 요소라고 볼 수 있어요.
편집 초보자일수록 텍스트나 이미지가 화면 끝에 걸치도록 디자인하는 경우가 많은데, 실제로는 이게 제일 위험한 방식이에요. 화면은 언제든지 기기에 따라 잘릴 수 있다는 점을 항상 염두에 둬야 해요.
다음 문단에서는 이 확대 문제를 예방할 수 있는 가장 확실한 방법, '안전 가이드라인' 활용법에 대해 자세히 설명해볼게요. 이걸 알면 어떤 기기에서도 영상이 안정적으로 재생돼요.

화면 잘림 방지 가이드라인
유튜브 쇼츠 영상을 만들 때 가장 실용적인 개념 중 하나가 '안전 가이드라인'이에요. 이건 화면 중심부의 일정 영역 안에 중요한 정보를 배치하라는 의미예요. 상하단이나 양옆에 위치한 텍스트, 이미지, 로고 등은 기기에 따라 잘릴 수 있어서 최대한 중앙에 배치해야 해요.
편집 앱에서 제공하는 ‘안전 영역’ 혹은 ‘세이프존’ 기능을 활성화하면, 영상의 핵심 내용을 어디에 넣어야 하는지 눈으로 확인할 수 있어요. 이 선을 기준으로 안쪽에만 중요한 내용을 배치하면 어떤 스마트폰에서도 문제없이 재생돼요.
보통 상단 10%, 하단 10%, 좌우 각 5%는 비워두는 게 좋아요. 이 영역은 영상이 확대되거나 UI가 겹쳐질 수 있는 부분이라서 실제로는 보이지 않거나 가려질 수 있어요. 특히 하단은 자막, 좋아요 버튼, 프로필 사진 등 UI가 자주 겹치는 위치예요.
중요한 자막, 얼굴, 텍스트는 반드시 화면 정중앙 세로 기준 안쪽 70% 영역에 위치하도록 배치하세요. 이 기준을 지키는 것만으로도 영상 품질이 훨씬 안정적으로 보이고, 다양한 기기 환경에서도 일관된 시청 경험을 제공할 수 있어요.

안전 가이드라인 정리표
| 영역 | 비워야 할 비율 | 이유 |
|---|---|---|
| 상단 | 10% | 자동 확대 시 잘림 방지 |
| 하단 | 10% | UI 겹침 방지 |
| 좌우 | 5% | 화면 맞춤 시 크롭 대비 |
| 중앙 안전 구역 | 70% | 핵심 콘텐츠 위치 |
편집 앱에서 이런 가이드 선을 지원하지 않는다면, 미리 영상 프레임에 직접 가이드를 그려서 쓰는 것도 좋아요. 투명 레이어를 만들고, 선을 표시한 다음 작업하면 기준 잡기가 훨씬 쉬워요.
영상의 초반 3초 안에 핵심 정보를 배치하는 것도 좋은 전략이에요. 특히 쇼츠는 빠르게 넘겨보기 때문에, 초반에 정보를 제대로 못 보여주면 바로 스킵될 가능성이 높아요.
이 안전 가이드라인을 잘 활용하면 영상의 완성도가 눈에 띄게 올라가요. 특히 브랜드 영상이나 홍보 콘텐츠에서는 로고, 상품 이미지, 텍스트가 잘리지 않게 정확히 배치하는 게 정말 중요해요.
다음 문단에서는 이 가이드라인을 기반으로 줌인과 줌아웃 효과를 어떻게 적용하면 좋은지 알려줄게요. 특정 장면을 강조하고 싶을 때 정말 유용한 기능이에요.
유튜브 프리미엄 자동 결제 방지 안 하면 요금 청구된다!
유튜브 프리미엄 자동 결제 방지 안 하면 요금 청구된다!
목차유튜브 프리미엄 해지 방법자동 결제 방지 설정유튜브 프리미엄 환불 가능 여부구독 해지 후 남은 기간 이용 가능 여부결제 플랫폼별 해지 방법 차이환불 거부 사례 및 고객센터 문의 방법F
two-seok.tistory.com
편집 시 줌인·줌아웃 적용법
영상에 줌인(확대)이나 줌아웃(축소) 효과를 주면 시청자의 시선을 특정 요소로 유도할 수 있어요. 예를 들어, 설명하는 장면에서 특정 단어나 인물 얼굴에 줌인을 적용하면 몰입도가 높아지고, 전체를 보여줄 땐 줌아웃으로 넓은 시야를 줄 수 있어요.
모바일 편집 앱 중 대부분은 '키프레임' 기능을 지원해요. 이 기능을 활용하면 영상의 특정 지점에서 줌인을 시작하고, 일정 시간이 지난 후 줌아웃으로 전환하는 자연스러운 흐름을 만들 수 있어요. 처음엔 조금 복잡해 보일 수 있지만 익숙해지면 정말 유용한 도구예요.
특히 텍스트 강조, 제품 확대, 얼굴 클로즈업 등에 줌인을 적용하면 영상의 정보 전달력이 확 올라가요. 반대로 전체 배경을 한눈에 보여주고 싶을 때는 줌아웃이 효과적이에요. 단, 지나친 줌 효과는 영상이 어수선해 보일 수 있으니 필요할 때만 적절히 사용하는 게 중요해요.
줌 효과를 넣을 땐 중심 축이 바뀌지 않도록 주의해야 해요. 중심이 영상 외곽으로 쏠리면, 확대되면서 오히려 정보가 잘릴 수 있어요. 항상 중심 기준으로 줌을 설정하고, 앞서 설명한 안전 구역 안에 콘텐츠가 들어오도록 조절하는 게 핵심이에요.

줌 효과 사용 요약
| 효과 종류 | 사용 예시 | 주의 사항 |
|---|---|---|
| 줌인 | 텍스트 강조, 얼굴 클로즈업 | 중앙 정렬 유지 필수 |
| 줌아웃 | 전체 화면 보여주기 | 콘텐츠가 너무 작아지지 않게 조절 |
| 자동 줌 | 음성에 따라 자동 확대 | AI 기능이 콘텐츠 왜곡할 수 있음 |
줌 효과는 단순히 시각적인 장치가 아니라, 영상 안에서 강조하고 싶은 부분을 시청자에게 명확하게 전달하는 수단이에요. 편집 초보자라도 기본적인 줌 기능만 익혀두면 영상 퀄리티가 눈에 띄게 향상돼요.
줌인 후 다시 줌아웃하는 루프 형태의 효과도 자주 쓰이는 기법이에요. 특히 음악의 박자나 나레이션에 맞춰 줌을 조정하면 영상의 리듬감이 살아나요. 이런 작은 디테일이 영상의 완성도를 좌우하죠.
줌 효과를 과도하게 사용하면 오히려 산만해 보일 수 있어요. 강조는 1~2번 정도만 사용하고, 나머지는 정적인 화면으로 안정감을 주는 게 좋아요. 줌은 조미료처럼, 조금만 써야 제맛이에요.
이제 줌 효과를 활용할 수 있게 됐다면, 가로 영상을 세로로 바꾸는 응용 팁도 함께 익혀두면 좋아요. 많은 영상이 가로로 제작되어 있으니, 세로 변환 작업은 필수 과정이에요. 다음 문단에서 이 방법을 설명할게요.
가로 영상 세로 변환 꿀팁
많은 영상이 유튜브, 카메라, 캠코더 등에서 가로(16:9)로 촬영되지만, 쇼츠에서는 세로(9:16) 영상이 기본이에요. 그래서 가로 영상을 세로로 바꿔야 할 일이 많고, 이 작업을 어떻게 하느냐에 따라 영상 품질이 크게 달라져요.
가장 기본적인 방법은 위아래에 여백(블랙바 또는 컬러 배경)을 넣어서 세로 비율에 맞게 중앙 정렬하는 거예요. 이 방법은 콘텐츠 손실 없이 전체 화면을 보여줄 수 있다는 장점이 있어요. 다만 여백이 많아지면 콘텐츠 자체가 작게 느껴질 수 있어요.
두 번째 방법은 영상의 핵심 부분만 잘라서 세로 화면에 맞게 확대하는 방식이에요. 줌인과 크롭 기능을 이용해 인물 중심, 제품 중심 등 원하는 요소만 부각시킬 수 있어요. 단점은 주변 배경이나 전체 구도가 희생될 수 있다는 점이에요.
세 번째는 위 두 방법을 혼합하는 방식이에요. 필요한 장면은 확대해서 강조하고, 그 외 장면은 여백을 넣어 전체를 보여주는 방식이죠. 이런 방식은 반복 시청에서도 덜 지루하고, 리듬감 있게 편집할 수 있어요.

가로 영상 세로 변환 방식
| 방식 | 설명 | 추천 상황 |
|---|---|---|
| 여백 추가 | 위아래 공간을 채워서 비율 조정 | 전체 장면 유지하고 싶을 때 |
| 크롭 확대 | 핵심 부분만 잘라서 확대 | 인물이나 제품 중심 편집 시 |
| 혼합 방식 | 상황별로 여백+확대 병행 | 정보와 감성 모두 전달할 때 |
편집할 때는 변환된 화면이 세로 1080x1920 해상도를 유지하고 있는지 꼭 확인해야 해요. 어떤 편집 앱은 비율만 바꾸고 실제 해상도가 낮아질 수 있어서 업로드 후 흐리게 보일 수 있어요.
배경 여백에는 흐림 효과를 주거나, 같은 영상을 배경으로 깔아주는 ‘미러 효과’를 쓰는 것도 좋아요. 이렇게 하면 여백이 튀지 않고 전체적인 영상 톤이 깔끔하게 유지돼요.
가로 영상의 일부만 활용할 경우, 확대된 장면이 너무 흔들리거나 화질이 깨질 수 있어요. 이때는 흔들림 보정 기능이나 4K 고화질 원본을 사용하는 게 효과적이에요.
영상 속도가 느리면 세로로 변환했을 때 집중도가 떨어질 수 있어요. 그래서 세로 변환과 동시에 영상 속도를 1.2배~1.5배 정도로 조절해주는 것도 전략이에요. 이런 디테일 하나가 영상 몰입도에 큰 영향을 줘요.
이제 거의 끝났어요. 마지막으로 다양한 기기에서 영상을 미리 보는 방법과 실제 화면이 어떻게 보이는지를 체크하는 방법까지 정리해줄게요. 이 과정을 통해 영상 품질을 완성 단계까지 끌어올릴 수 있어요.

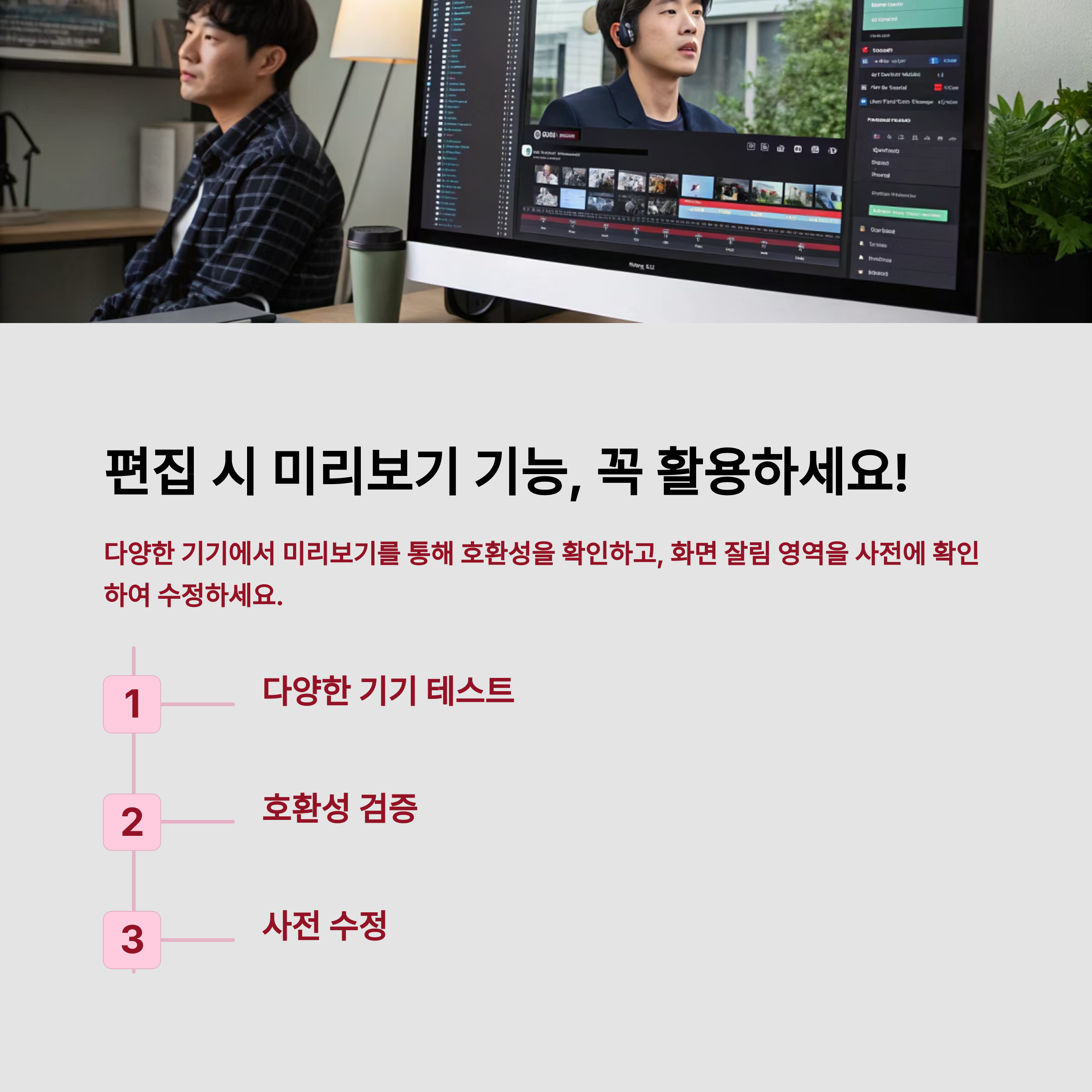
기기별 미리보기 활용법
편집을 완성한 후 가장 중요한 과정 중 하나가 바로 '미리보기'예요. 이 단계를 제대로 거치지 않으면, 기기마다 다르게 보이는 화면 왜곡이나 잘림 문제를 발견하지 못하고 그대로 업로드하게 돼요. 다양한 스마트폰 화면에서 어떻게 보일지를 미리 체크해보는 습관이 정말 중요해요.
편집 앱에서 제공하는 ‘프리뷰’ 기능을 이용하면 다양한 비율의 디바이스 화면을 시뮬레이션할 수 있어요. 특히 키네마스터, 캡컷, VLLO 같은 앱은 기기별 미리보기 모드를 제공하기 때문에 아이폰, 갤럭시 등에서 어떻게 보여질지 간접적으로 확인할 수 있어요.
영상 저장 전에 스마트폰에서 가로 보기와 세로 보기를 번갈아가며 실행해 보는 것도 좋은 방법이에요. 대부분의 앱은 자동 회전 기능을 가지고 있어서 실제 유튜브에서 재생되는 환경과 비슷하게 테스트할 수 있어요.
유튜브에 ‘비공개’로 먼저 업로드한 뒤, 본인의 스마트폰뿐만 아니라 다른 사람의 기기에서도 테스트 재생을 해보는 것도 추천해요. 해상도, 밝기, UI 겹침 여부 등을 확인할 수 있고, 수정이 필요하다면 바로 다시 편집해서 재업로드하면 돼요.
미리보기 체크 포인트
| 항목 | 설명 |
|---|---|
| 텍스트 위치 | 상하단 잘림 없이 중앙 정렬됐는지 확인 |
| 화면 확대 여부 | 기기 화면 비율에 따라 확대되는지 점검 |
| UI 겹침 | 좋아요, 댓글 등 버튼에 콘텐츠가 가려지지 않는지 확인 |
| 음악 싱크 | 줌 효과나 편집 타이밍과 사운드가 맞는지 |
미리보기 단계에서 발견된 문제는 비교적 쉽게 수정할 수 있어요. 업로드 전에 발견하면 시간도 아끼고, 품질도 더 높일 수 있죠. 완성된 영상을 그냥 올리는 것보다 1~2회 검토 과정을 거치는 것이 훨씬 효율적이에요.
또한 프리뷰 시점에서 영상 밝기와 색감도 체크하는 게 좋아요. 일부 기기는 자동 밝기 조절 기능 때문에 영상이 실제보다 더 어둡게 보일 수 있어요. 중요한 장면이 너무 어둡거나 밝게 처리되지 않았는지 확인하세요.
영상이 너무 짧거나, 시청자가 지나치기 쉬운 구조라면 앞부분에 강한 줌인 효과나 텍스트 강조를 배치해보세요. 미리보기 단계에서 이런 구성 변경도 가능하니 적극적으로 활용하는 게 좋아요.
영상이 완벽해도 미리보기 없이 업로드하면 예상치 못한 UI 겹침이나 자동 확대 이슈를 피할 수 없어요. 결국 ‘보이는 것’이 전부인 쇼츠에선 미리보기가 콘텐츠의 품질을 결정해요.
이제 준비가 끝났어요. 마지막으로 자주 묻는 질문들을 FAQ 형태로 정리해줄게요. 사람들이 헷갈려하는 부분들을 한 번에 해결할 수 있을 거예요.
FAQ
Q1. 유튜브 쇼츠는 반드시 9:16 비율로 제작해야 하나요?
A1. 9:16 비율은 유튜브 쇼츠의 공식 기준이에요. 이 비율을 지켜야 쇼츠로 분류되고, 전용 피드에 노출돼요. 다른 비율은 자동으로 여백 추가나 잘림이 생길 수 있어요.
Q2. 영상의 상하단이 잘리는 이유는 뭔가요?
A2. 일부 스마트폰 기기에서 자동 확대가 적용되면서 상하단이 잘리는 현상이 발생해요. 중요한 요소는 화면 중앙에 배치하고, 안전 영역을 활용하세요.
Q3. 편집 앱에서 안전선은 어떻게 활성화하나요?
A3. 대부분의 앱에서 ‘가이드라인’ 혹은 ‘세이프존’ 옵션을 켜면 화면에 선이 표시돼요. 이 선 안에 중요한 정보를 넣으면 잘리지 않아요.
Q4. 줌인 효과를 쓰면 영상이 잘릴 수도 있나요?
A4. 중심축이 맞지 않게 확대하면 일부 화면이 프레임 밖으로 밀려나 잘릴 수 있어요. 항상 화면 중앙 기준으로 확대하세요.
Q5. 가로 영상을 세로로 바꾸면 화질이 떨어지나요?
A5. 확대 편집 시 원본 영상이 저화질이라면 화질 저하가 생길 수 있어요. 4K 원본이나 고해상도 영상을 사용하는 게 좋아요.
Q6. 미리보기를 꼭 해야 하나요?
A6. 꼭 필요해요. 기기에 따라 영상이 다르게 보이기 때문에, 다양한 화면에서 미리 재생해보고 확인하는 게 영상 품질을 높이는 핵심이에요.
Q7. 자동 확대를 막는 방법은 없나요?
A7. 완벽히 막을 순 없지만, 확대 시 잘리지 않도록 콘텐츠를 안전 영역 안에 배치하면 모든 기기에서 안정적으로 보여요.
Q8. 유튜브 쇼츠에서 줌 효과를 자주 써도 괜찮을까요?
A8. 너무 자주 사용하면 산만해질 수 있어요. 중요한 장면에만 포인트로 줌 효과를 넣고, 나머지는 정적인 화면으로 안정감을 주는 게 좋아요.